Jekyll 中添加Valine评论功能
关于github搭建jekyl博客,在这里不做过多描述,详情参考:
关于评论插件:
- Disqus: 需要翻墙
- 网易云评论:需要自己的域名
- Duoshuo: 挂了
- gitment:逼格太高
其他评论插件没有用过,最后发现了Valine,一款快速、简洁且高效的无后端评论系统。 详情请访问官网:https://valine.js.org 这个评论系统是基于LeanCloud的,对Jekyll的博客是支持的,官网网址:https://leancloud.cn
获取 APP ID 和 APP KEY
点击这里登录或注册Leancloud
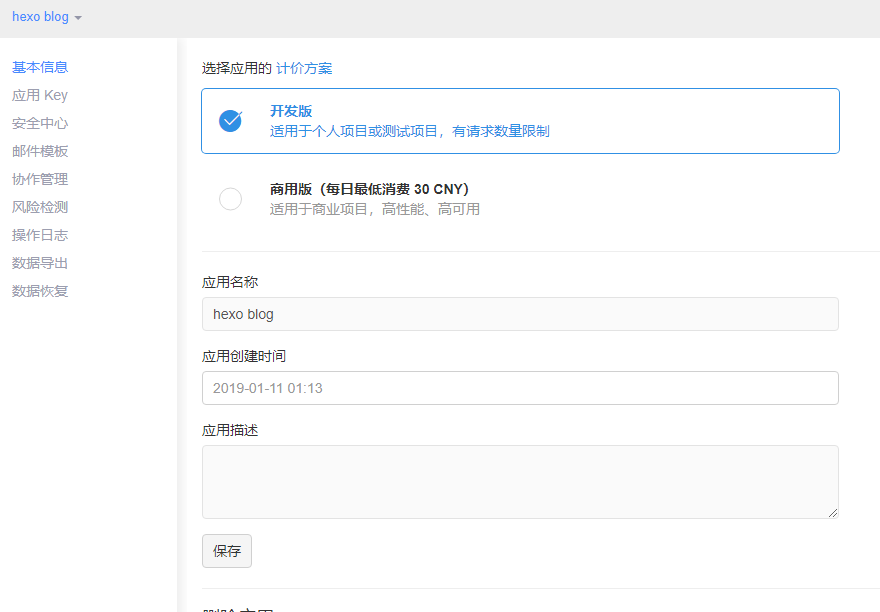
点这里创建应用,应用名看个人喜好。

选择刚刚创建的应用>设置>选择应用 Key,然后你就能看到你的APP ID和APP KEY了

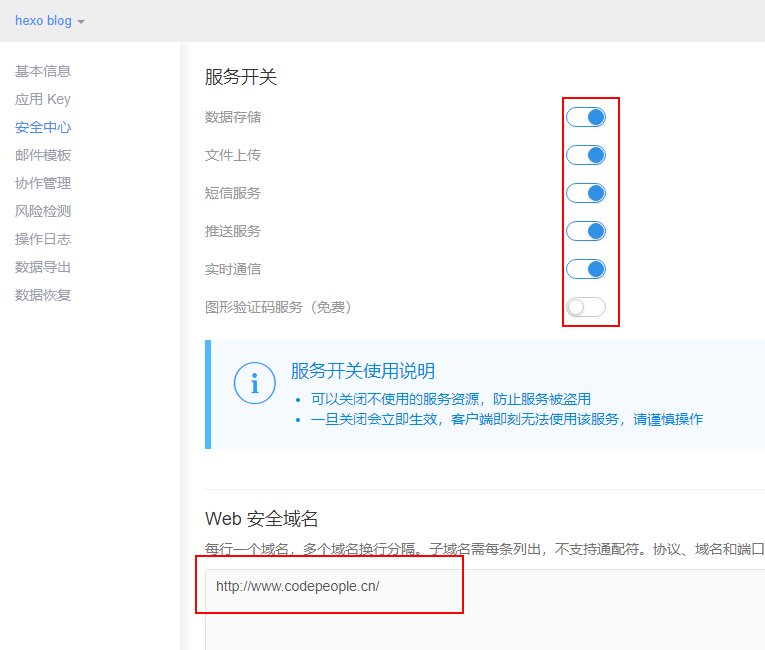
为了您的数据安全,请填写应用>设置>安全设置中的Web 安全域名,如下图:

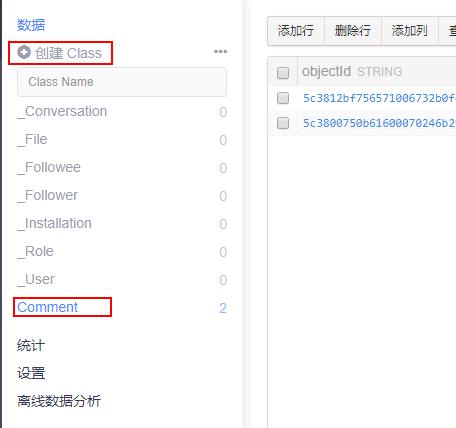
创建数据存储

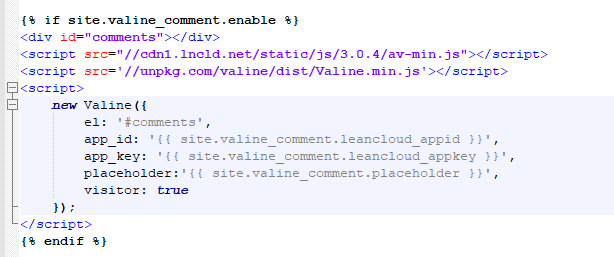
然后修改博客模板中的_includes/comments.html
这里面开头的和结尾的都展示不出来,记得自己添加。
完整的看代码后面跟的图
<div id="comments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script>
new Valine({
el: '#comments',
app_id: 'RwBVo3gDwFyCnh7CX6SBvtSp-gzGzoHsz',
app_key: '0CxG8ukSTeGX0GGNsohtKtRO',
placeholder:'Just go go',
visitor: true
});
</script>

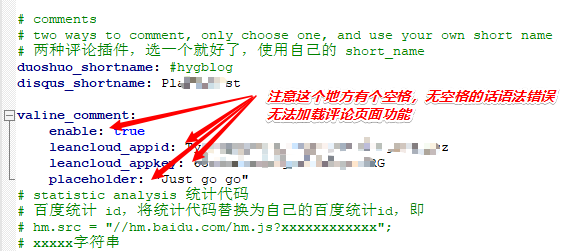
修改_config.yml
valine_comment:
enable: true
leancloud_appid: TyycwmVygccDruMiF6w0XwNb-gzGzoHsz
leancloud_appkey: 63tegakam3VgktVHeLjcr5RG
placeholder: "Just go go"
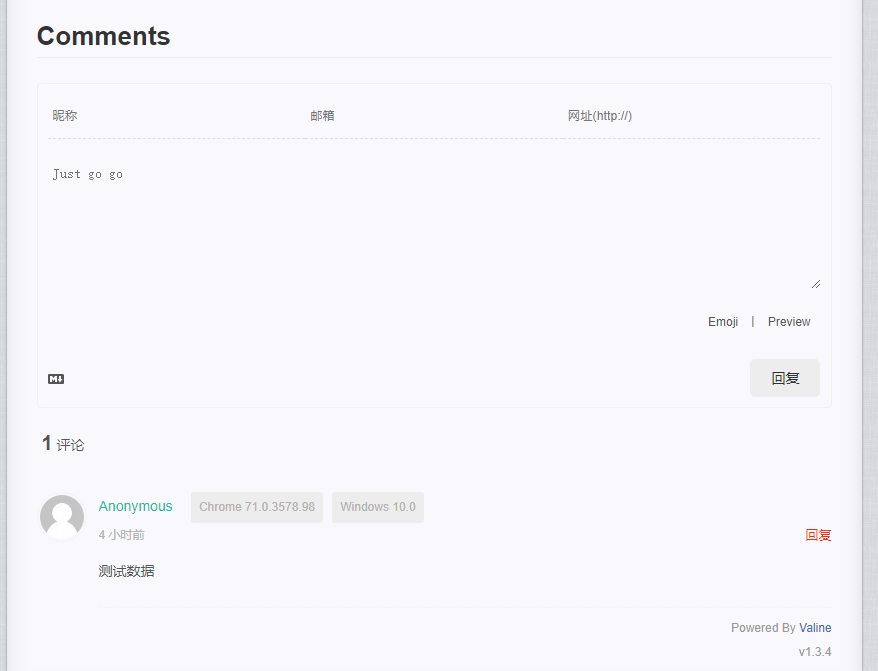
然后看到生成的评论功能界面如下:

注意: